Cea mai buna rezolutie de web site in web design
Am stabilit in articolul trecut (Rezolutia digitala in web design: confuzia intre dpi si ppi) cum poate fi exprimata rezolutia: in pixeli, in megapixeli, in dpi sau in ppi. Acest articol vrea sa lamureasca care este rezolutia digitala exprimata in pixeli potrivita pentru un site in anul 2010 & 2011. In web design este foarte importanta aceasta decizie deoarece e bine sa ne raportam cu web site-ul la majoritatea utilizatorilor de Internet (este enervant pentru utilizatorii de Internet sa vada un web site care trebuie derulat orizontal, la fel cum este pentru unii enervant sa vada un site foarte mic in comparatie cu ecranul lor).
De unde putem trage unele concluzii legate de dimensiunea web site-ului ce urmeaza sa il facem? Bineinteles din statistici: Unii pot apela la trafic.ro ca sa vada o medie a utilizatorilor din Romania, altii pot sa analizeze rezultatele site-urilor de acelasi profil cu cel care urmeaza sa fie construit, altii analizeaza informatii generale despre cei face fac browsing.
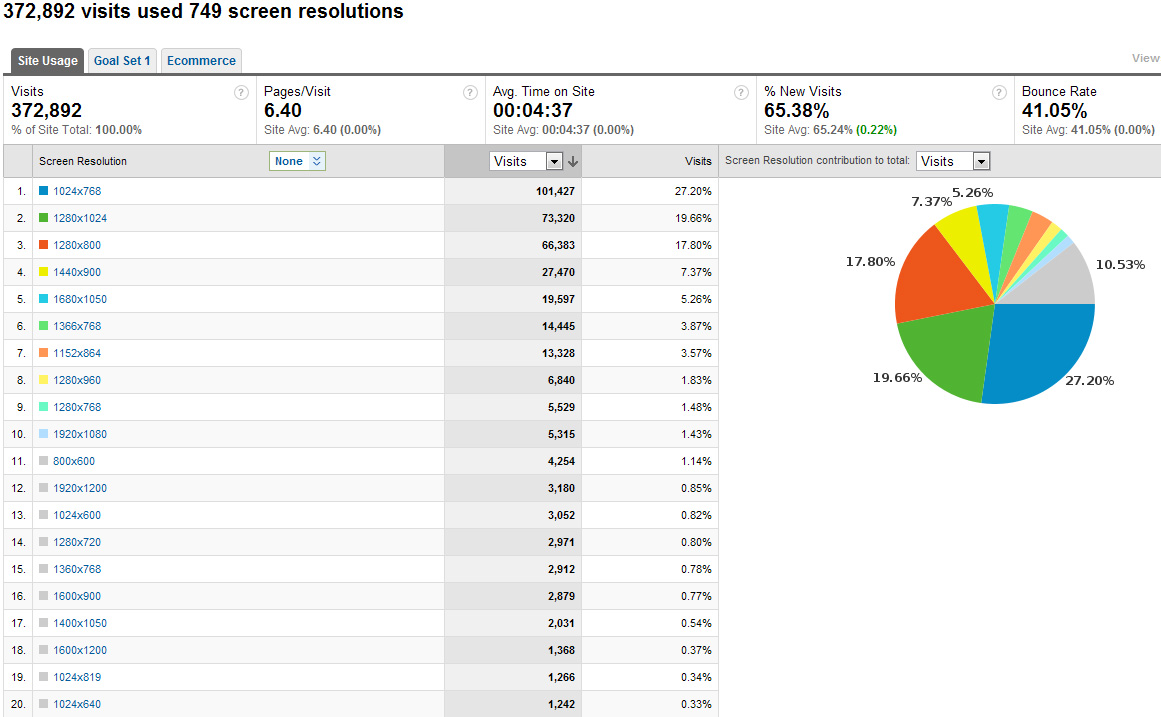
Modul in care am decis sa fac analiza a fost totusi cu ajutorul Google Analytics, in graficul de mai sus se observa date private al unui site destul de popular in Romania la care am acces. Consider ca rezultatele furnizate de acest site sunt suficiente cat sa pot sa iau o decizie legata de rezolutia optima de web in Romania.
Pentru un numar de 372,892 vizite de la inceputul anului pana in prezent (1 ianuarie 2010 - 11 octombrie 2010) observam niste rezolutii favorite: majoritatea romanilor inca au rezolutia 1024 x 768 (27.20%)(standard), iar suficienti romani au rezolutii bune spun eu: 1280 x 1024 (19.66%) (standard), 1280 x 800 (17.80%) (wide), 1440 x 900 (7.37%) (wide). O concluzie secundara este aceea ca majoritatea utilizatorilor romani au desktopuri (primele trei rezolutii sunt specifice monitoarelor de calculatoare personale, desktopuri, 2 sunt standard al treilea este wide).
Suficiente cifre cat sa putem sa tragem niste concluzii, prima concluzie si cea mai importanta este aceea legata de latimea maxima a site-ului (cea mai importanta dimensiune in web design).
Un site cu latime cat mai mare (axa orizontala) are spatiu de afisare a continutului mai rarefiat si bineinteles mai usor de citit pentru utilizator. Vom opta pentru o latime de maxim 1024 de pixeli ca sa fie vizualizat de catre aproximativ 98.5% din utilizatorii de Internet sau optam pentru o rezolutie mai mare de 1280 pixeli, neacordand atentie mare principiului ca utilizatorii nu prea sunt obisnuiti sa faca scroll orizontal (71,5% din utilizatori pot sa vada site-uri cu o latime mai mare sau egala cu 1280 pixeli).
Decizia este efectiv una personala: fie sunteti oamenii prezentului si optati pentru un site cu un web design ce poate fi vizulizat de 98.5% din utilizatorii de Internet fara nicio problema (1024 pixeli latime), fie decideti sa marjati peste un site cu web design care intrun viitor nu prea indepartat (datorita tehnologiei display-urilor care se schimba foarte repede) va fi optim (1280 pixeli).
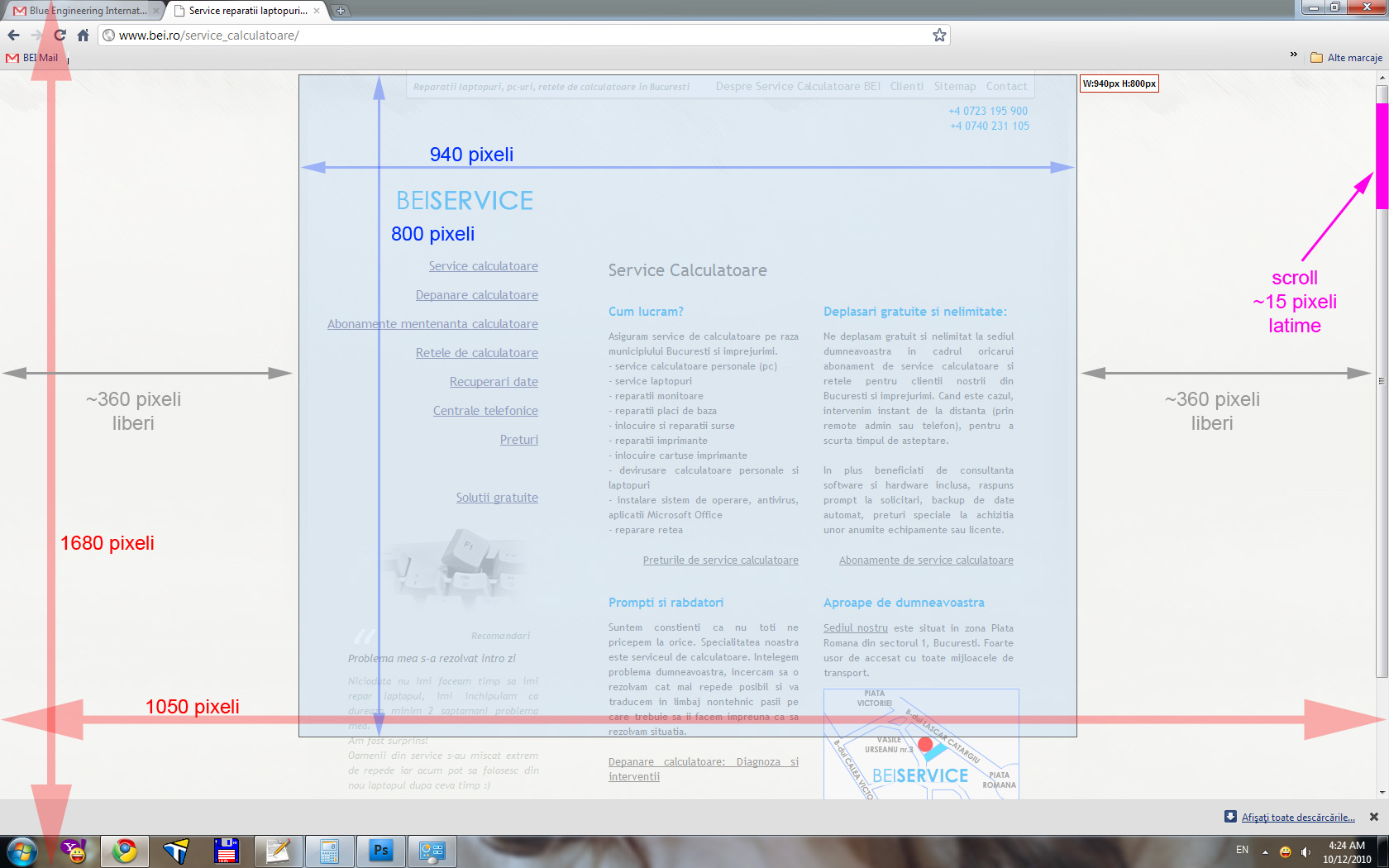
Haideti sa tragem niste concluzii pe site-ul service-ului de calculatoare Blue Engineering (www.bei.ro/service_calculatoare/):
Eu privesc web site-ul la o rezolutie de 1680 x 1050 pixeli cu browser-ul Google Chrome. Fiind un web site de service de calculatoare (oameni care vin cu probleme legate de calculatoare - nu toti dintre ei au abilitati tehnice sau sunt educati in privinta tehnologiei (sau se tin la curent cu noua tehnologie) am decis sa mergem pe o rezolutie de 1024 x 768 pixeli. Latimea maxima pe care pot sa fac web design-ul site-ului este de 1024 pixeli la care scadem latimea scroll-ului browser-ului de aproximativ 15 pixeli, adica 1024 - 15 pixeli = 1009 pixeli. Am ales o latime suficienta pana in 1009 pixeli utili, adica 940 pixeli.
Cum curentul anului 2010 in web design este 'usability' (Usability: usor de folosit, usor de invatat, usor de retinut si util utilizatorilor) cele mai importante informatii pe care vreau sa le afisez in site trebuie sa se pozitioneze in primii 800 de pixeli pe verticala. Asadar definesc o arie critica de afisare a informatiilor de 1009 x 600 pixeli (cat sa vada tot orice utilizator care foloseste 1024 x 768, si care face browsing pe Internet cu Internet Explorer (din lungimea verticala se scad aproximativ 168 de pixeli pentru headerul browserului si bara de start a Windows-ului) si o arie generala de 1009 x 800 pixeli pentru majoritatea utilizatorilor de Internet (71.5%) - cel mai bine se poate observa din print screen-ul web site-ului.
Rezumat si concluzii
• 98.5% din utilizatorii de web din Romania pot sa vada un web site in rezolutia de 1024 x 768, peste cativa ani acelasi procent il vor avea utilizatorii care acum au 71.5%: 1280 x 768
• in web design, dimensiunile unui web site trebuie sa respecte rezolutia utilizatorilor cat si dimensiunile ariei browserului in care se navigheaza (se scad dimensiunile headerului, scroll-ului si barii de start a sistemului de operare)
• lungimea paginii web nu poate fi fixa deoarece sunt foarte multe informatii care de regula necesita scroll vertical
• aria in care trebuie puse elementele principale dintrun web site este de: 1009 x 800 pixeli
Razvan Mircea
Razvan Mircea